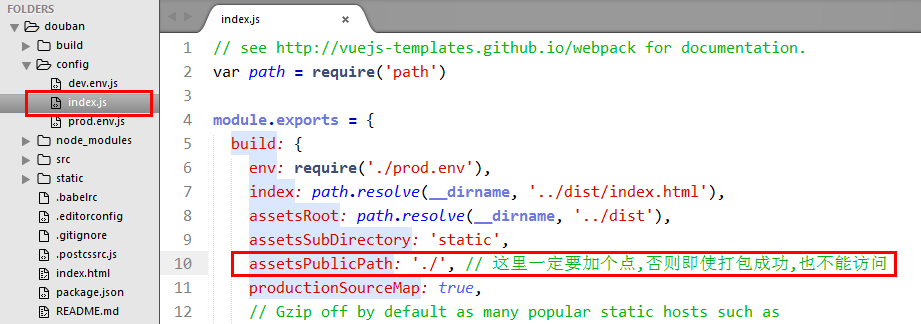
在打包之前需要修改一个地方,那就是config->index.js文件,修改assetsPublicPath: '/'为assetsPublicPath: './',截图如下

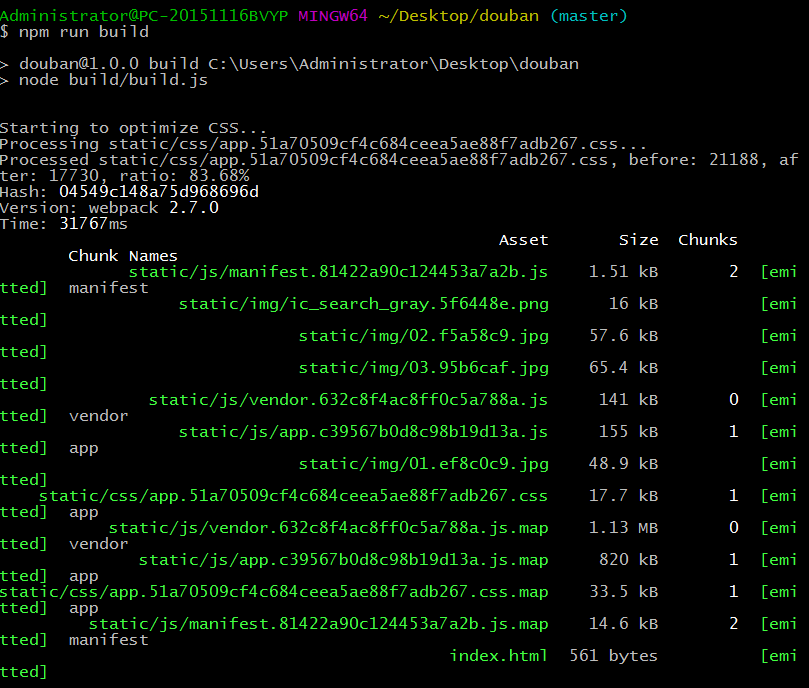
上面文件改好后,开始打包,执行如下命令:
npm run build

生成 dist 文件夹

1.使用 cordova 打包 (较为复杂,安全,需要配置环境)
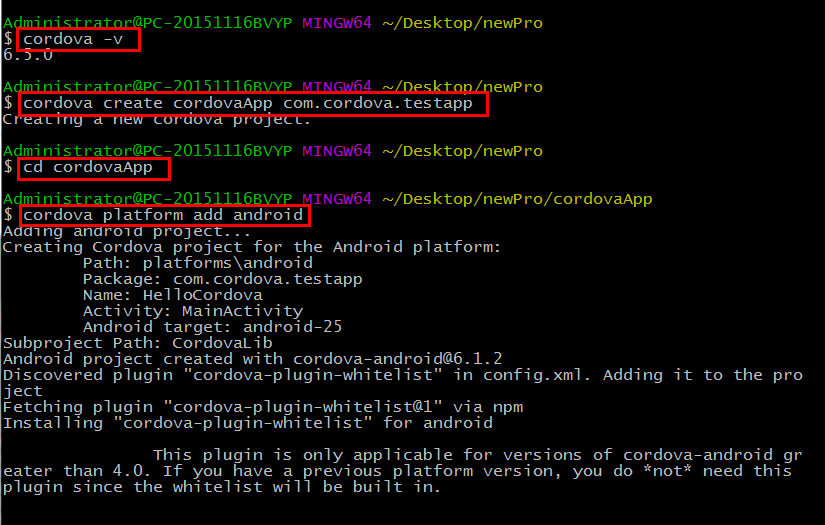
第一步:安装cordova
如果已经安装则直接跳过,否则执行以下命令:
npm install -g cordova
第二步:新建cordova项目
执行命令
cordova create cordovaApp com.cordova.testappcd cordovaAppcordova platform add android
到这里我们的cordova项目就创建好了。

第三步:修改vue项目
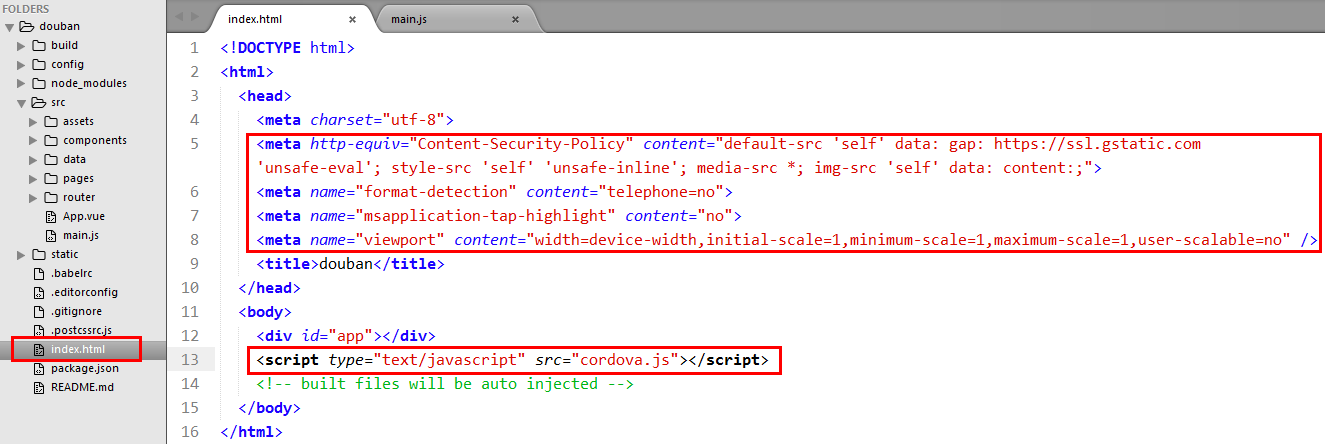
首先修改vue项目的index.html
这里注意加入
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;">这个的时候可能导致页面样式改变,如果改变则不加,否则还是建议加上。 然后引入cordova.js

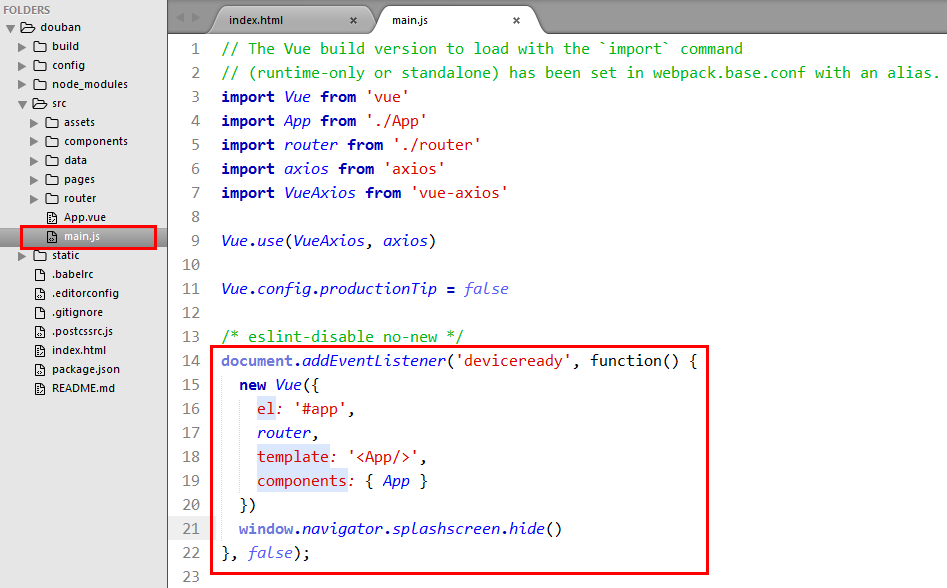
然后修改src中的main.js为以下代码
// The Vue build version to load with the `import` command// (runtime-only or standalone) has been set in webpack.base.conf with an alias.import Vue from 'vue'import App from './App'import router from './router'import axios from 'axios'import VueAxios from 'vue-axios'Vue.use(VueAxios, axios)Vue.config.productionTip = false/* eslint-disable no-new */document.addEventListener('deviceready', function() { new Vue({ el: '#app', router, template: ' 
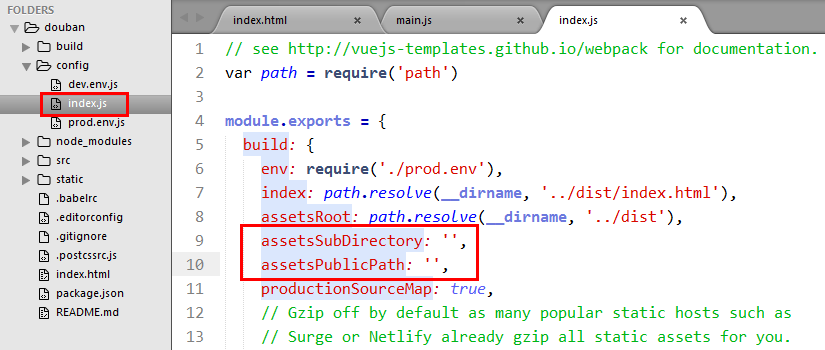
最后修改config文件夹中的index.js文件
修改build中的
assetsSubDirectory: 'static',assetsPublicPath: '/',
为
assetsSubDirectory: '',assetsPublicPath: '',

然后运行
npm run dev
看看是否能够运行起来,如果正常说明到这里是没有问题的。
第四步:将vue文件放到cordova项目中并打包
先在vue项目中运行
npm run build
执行完成后会生成一个dist文件夹,找到这个文件夹将里面的所有文件复制到你的cordova项目的www文件夹下替换它原有的文件。
然后就可以执行
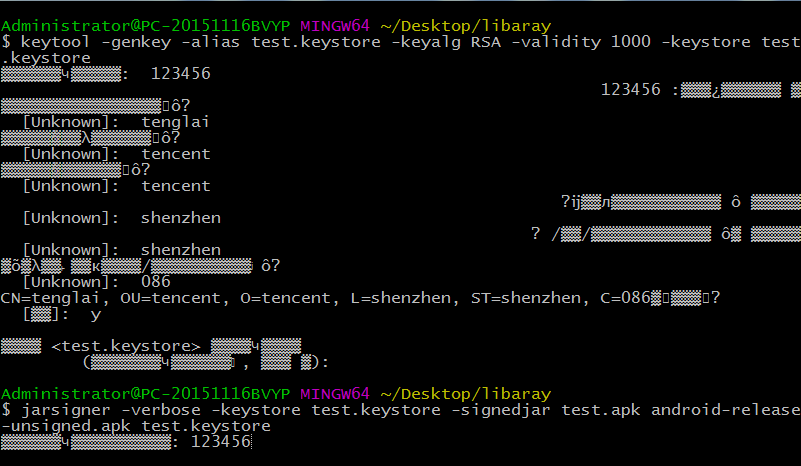
ionic build android --releaseplatforms -- android -- build -- outputs -- apk -- android-release-unsigned.apk复制到项目根目录Git Bash Here//生成keykeytool -genkey -alias ship.keystore -keyalg RSA -validity 1000 -keystore ship.keystore说明:keytool -genkey -alias 别名.keystore -keyalg RSA -validity 有效期限(天数) -keystore 别名.keystore例如:keytool -genkey -alias douban.keystore -keyalg RSA -validity 1000 -keystore douban.keystore//签名jarsigner -verbose -keystore ship.keystore -signedjar ship.apk android-release-unsigned.apk ship.keystore说明:jarsigner -verbose -keystore 别名.keystore(密钥库位置) -signedjar 签名后产生的文件.apk 要签名的文件.apk 别名.keystore(密钥库)例如:jarsigner -verbose -keystore douban.keystore -signedjar douban.apk android-release-unsigned.apk douban.keystore

会生成一个可执行的apk文件,安装即可。
提示:
如果vue项目在运行npm run dev或者npm run build的时候遇到问题一般不是代码出错的话可以将node_modules文件夹删除使用npm install安装。 如果是因为eslint导致代码检查不通过的话,可以将Vue项目的build文件夹下的webpack.base.config文件中的rules
{ test: /\.(js|vue)$/, loader: 'eslint-loader', enforce: 'pre', include: [resolve('src'), resolve('test')], options: { formatter: require('eslint-friendly-formatter') }}, 这段代码注释即可。
2.使用 HBuilder 打包 (简单易用)
步骤一:
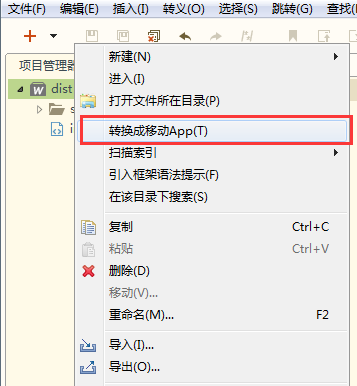
将 dist 文件 放入 HBuilder 编辑器中,将项目 转换成 App ,生成 manifest.json

步骤二:
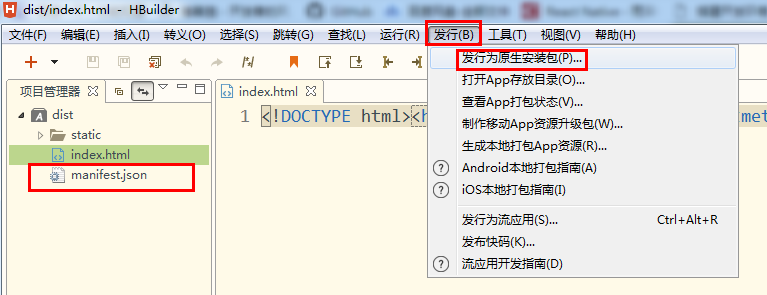
配置 manifest.json , 点击 "发行" 按钮 -- 发行为原生安装包(P)

步骤三:

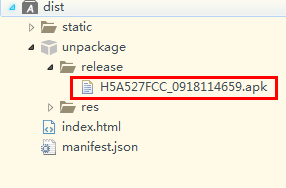
安装 -- 测试 -- 上线